スマホだと「Database-ListView」の文字が読めない
タイトルだけ見てもなんのこっちゃですよね。。
このブログトップページをスマホから見た時に「ブログタイトルの文字が切り詰められてタイトルが分からない」状態になるんです。ここに不満を持っていました
この不満を解消しているブログ記事を見つけてしまいました!
いつも拝見させてもらっている立松さんのブログにこのような記事が
この記事なんで今まで気づかなかったんだろう
早速私も対応すべく記事内容のCSSをコピペ対応してみるとうまくいかず・・・
立松さんは「Notion+Super.so」、私は「Notion+Annotion」なので微妙にCSSが違ってました。。
ということでちゃんと自分でやってみようと思い試行錯誤しながらCSS書いてみました
(CSSそんなに詳しくないので他に良いやり方があるかもしれません)
現状
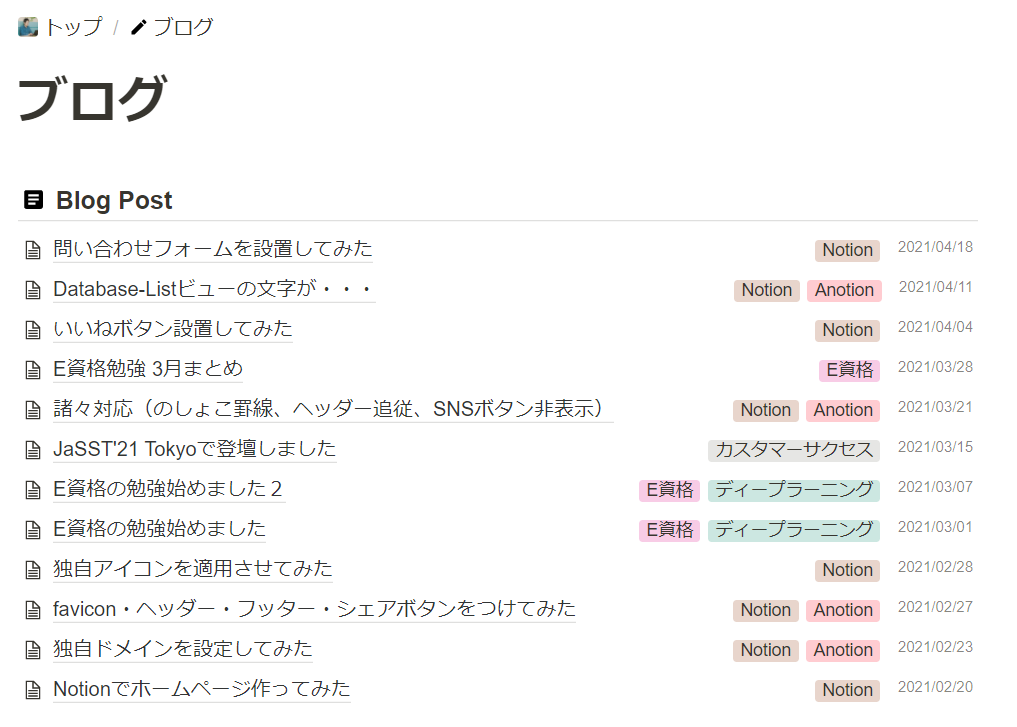
まずデフォルト状態はこちら
PCだと問題ないんですが、スマホだとタイトルが切り詰められちゃって見えない
特にタグが長かったり複数設定していると悲惨・・・
まず現状のソースはこうなってます

対応内容
1. まずはタイトル文字を折返し表示させたいので
「.notion-page-title-text」の「white-space」を「nowrap」から「normal」 に書き換え
するとこうなる。事前に立松さんブログで把握していたので動揺はしない笑

2. 次に、「タイトル」と「タグ+日付」の間で改行したいので
「.notion-page-link」 の「display」を「flex」から「initial」に書き換え
するとこうなる。これも想定の範囲内笑

3. 次に、BOXの高さ指定を無くして、見えない部分を見えるようにする
「.notion-page-link」の「height」を「30px」から「initial」に書き換え
するとこうなりました。私の想定ではここで完了するつもりでしたがもう少し工夫が必要そう

4. 次に、「タグ+日付」を右に寄せるために
「.notion-list-item-body」 の「justify-content」を「flex-end」に変更
何故か右端が見切れてしまったので
「padding-right」を「10px」追加
するとこうなりました。ほぼ完成。文字が縦方向に詰まってる印象

5. 最後に、マージンを追加した方が視認性が上がりそうなので
「.notion-list-item」の「margin」を「8px」追加
なかなか良い感じになりました!

まとめ
- .notion-page-title-text でテキストを折り返し表示
- .notion-page-link で「タイトル」と「タグ+日付」の間で改行
- .notion-page-link でBOXの高さをデフォルトに変更して全体を見えるようにする
- .notion-list-item-body で「タグ+日付」を右に寄せる
- .notion-list-item でマージンを追加して視認性を上げる
当面この形で続けてみようと思いますが、また何かイジり始めるかもしれません笑